Seberapa penting sih laman khusus ini untuk blog saya ?, Apakah blog saya harus mempunyai semua laman yang disebutkan ?
Tidak juga... Ini kembali lagi kepada "Apa tujuan dari blog anda ?!". Beberapa halaman khusus diatas tidak begitu anda perlukan jika blog yang anda kelolah hanya berupa Blog Pribadi yang isinya hanya curhatan semata. ^_^. Namun, jika tujuan blog anda adalah untuk menghasilkan uang (Monetizing), beberapa halaman khusus diatas bisa jadi hal pertama yang anda butuhkan. Terlebih lagi jika anda berniat untuk memonetize blog anda dengan media periklanan Google Adsense.
Tips:
Setting URL Laman
Sebelum mulai membuat sebuah laman, seperti yang telah saya sebutkan pada materi Perbedaan laman dan post, dalam pembuatan laman, kita tidak bisa melakukan setting url dengan leluasa. Sistem blogger akan secara otomatis men-generate (membuatkan) url untuk laman yang kita buat. Dengan sedikit trik sederhana ini, kita akan membuat URL laman menjadi lebih terkendali dan tentunya tampak bagus ^_^. Sebelum itu, 2 hal yang mungkin perlu diketahui terkait URL laman yang di-generate oleh sistem blogger ini adalah:
Alasan untuk keadaan ini adalah karena blogger memiliki fitur Auto-Save yang akan secara otomatis menyimpan post atau laman ke draf pada interval (selang waktu) tertentu. Jika judul laman yang diketikan dilakukan setelah proses auto-save pertama berjalan, Url laman yang digenerate akan memiliki format default. Atau, jika pengetikan judul baru dilakukan sebagian dan fitur auto-save pertama telah berjalan, hanya text yang diketikkan sebelum auto-save ini berjalan yang akan digenerate kedalam url laman.
Berdasarkan sistem blogger tersebut, tentu akan sangat tidak baik jika laman tersebut merupakan salah satu laman penting blog, sebut saja misalnya laman Contact, Privacy dan lain sebagainya. Tentu akan lebih baik dan profesional jika url ini mengikuti judul laman (Misal untuk Contact us: http://www.wiblogger.com/p/hubungi-kami.html). So, kita akan menghindari hal semacam ini dengan sedikit teknik / prosedur dasar.
Setelah antarmuka Editor Laman terbuka, ketikkan judul laman sesegera mungkin (semakin cepat semakin bagus). Setelah judul telah ditentukan, selanjutnya "Publikasikan" laman.
Sekarang, Cek URL laman dengan mengunjungi laman yang telah dibuat.
Dengan langkah diatas, seharusnya URL Laman yang ter-generate akan sesuai dengan Judul laman (dalam contoh ini adalah "Hubungi Kami").
Jika URL telah sesuai, selanjutnya Edit untuk membuat konten laman secara keseluruhan ^_^. Disini anda juga bisa melakukan perubahan untuk Judul laman sesuai keinginan anda tanpa ada perubahan pada URL laman ^_^.
- Jika Judul Laman Ditentukan, URL yang digenerate akan menyesuaikan judul. Untuk judul laman yang panjang, hanya beberapa kata yang terdapat pada judul yang akan dijadikan bagian url laman.
- Jika Judul Laman Tidak Ditentukan (dikosongkan), URL laman yang digenerate akan kurang lebih menjadi namablog.blogspot.com//p/blog-page1.html, dengan angka "1" sebelum ".html" adalah angka yang digenerate secara random (acak).
Tambahan:
Berkaitan dengan informasi pada daftar pertama (Judul laman ditentukan), tidak selamanya judul laman akan digenerate sebagai url laman. Ada keadaan dimana walaupun judul laman dibuat, url tetap digenerate dengan format default, misal (http://www.wiblogger.com/p/blog-page36.html). Terlebih lagi jika koneksi internet ditempat anda tidak begitu bagus, kemungkinan besar url yang digenerate akan berformat default.
Alasan untuk keadaan ini adalah karena blogger memiliki fitur Auto-Save yang akan secara otomatis menyimpan post atau laman ke draf pada interval (selang waktu) tertentu. Jika judul laman yang diketikan dilakukan setelah proses auto-save pertama berjalan, Url laman yang digenerate akan memiliki format default. Atau, jika pengetikan judul baru dilakukan sebagian dan fitur auto-save pertama telah berjalan, hanya text yang diketikkan sebelum auto-save ini berjalan yang akan digenerate kedalam url laman.
Berdasarkan sistem blogger tersebut, tentu akan sangat tidak baik jika laman tersebut merupakan salah satu laman penting blog, sebut saja misalnya laman Contact, Privacy dan lain sebagainya. Tentu akan lebih baik dan profesional jika url ini mengikuti judul laman (Misal untuk Contact us: http://www.wiblogger.com/p/hubungi-kami.html). So, kita akan menghindari hal semacam ini dengan sedikit teknik / prosedur dasar.
Tutorial dasar untuk memastikan URL laman yang ter-generate agar tetap sesuai dengan yang dikehendaki
Untuk mulai membuat laman, pada menu "Pages" (laman), klik "New Page" (Laman Baru).Setelah antarmuka Editor Laman terbuka, ketikkan judul laman sesegera mungkin (semakin cepat semakin bagus). Setelah judul telah ditentukan, selanjutnya "Publikasikan" laman.
Sekarang, Cek URL laman dengan mengunjungi laman yang telah dibuat.
Dengan langkah diatas, seharusnya URL Laman yang ter-generate akan sesuai dengan Judul laman (dalam contoh ini adalah "Hubungi Kami").
Jika URL telah sesuai, selanjutnya Edit untuk membuat konten laman secara keseluruhan ^_^. Disini anda juga bisa melakukan perubahan untuk Judul laman sesuai keinginan anda tanpa ada perubahan pada URL laman ^_^.
Catatan:
Untuk memastikan URL laman tetap terkendali, pastikan anda melakukan prosedur diatas setiap kali hendak menerbitkan halaman statis baru pada blog anda (Terutama untuk pembuatan halan penting blog).
Tutorial:
Membuat Halaman About Us (Tentang kami)
Singkatnya, halaman About Us / Tentang Kami adalah halaman yang dibuat untuk memberikan berbagai informasi terkait profil blog yang dikelolah. Halaman ini biasanya diisi dengan misi, visi, dan latar belakang blog. Jika anda menginginkannya, anda juga bisa bercerita tentang diri anda (dalam hal ini adalah sebagai admin) pada halaman ini. Untuk situs yang dikelolah oleh Team, pada halaman about us ini juga sering kali dijadikan tempat untuk memperkenalkan para contributor blog.
Disini, saya tidak akan memberikan text siap saji untuk pembuatan halaman About Us. Logikanya, jika anda sendiri tidak bisa menjelaskan apapun tentang blog anda, Apa mungkin saya yang sudah jelas bukan pemilik dari blog anda ini malah lebih handal dari anda ?, kalaupun iya, emang harus saya gitu ya ?. So, jangan manja, bikin sendiri ^_^. Atau bagi anda yang masih ngotot ingin nyontek, bisa lihat halaman About Us blog ini. Masih ngeluh juga ?, Tutup halaman ini dan berhenti berpikir untuk menjadi blogger ^_^.
Disini, saya tidak akan memberikan text siap saji untuk pembuatan halaman About Us. Logikanya, jika anda sendiri tidak bisa menjelaskan apapun tentang blog anda, Apa mungkin saya yang sudah jelas bukan pemilik dari blog anda ini malah lebih handal dari anda ?, kalaupun iya, emang harus saya gitu ya ?. So, jangan manja, bikin sendiri ^_^. Atau bagi anda yang masih ngotot ingin nyontek, bisa lihat halaman About Us blog ini. Masih ngeluh juga ?, Tutup halaman ini dan berhenti berpikir untuk menjadi blogger ^_^.
Membuat Halaman Contact Us (Hubungi kami)
Halaman Contact Us bisa dikatakan sebagai halaman yang wajib ada sebagai salah satu halaman penting blog. Terlebih lagi jika blog yang anda kelolah merupakan media pemasaran produk anda. Dengan adanya halaman kontak ini, pembaca blog bisa dengan mudah menghubungi anda terkait hal apapun yang terdapat pada blog anda dengan tidak mengesampingkan privasi anda sebagai pemiliki blog tentunya.
Kabar baiknya, blogger.com sendiri telah menyediakan fasilitas ini sebagai salah satu gadget default blogger. Untuk bagaimana membuat halaman Contact Us di blogger, berikut langkah-langkahnya:
Kabar baiknya, blogger.com sendiri telah menyediakan fasilitas ini sebagai salah satu gadget default blogger. Untuk bagaimana membuat halaman Contact Us di blogger, berikut langkah-langkahnya:
Buka menu Tata Letak / Layout yang terdapat pada Dashboard blog. Klik salah satu link "Add a Gadget". Anda bisa mengklik link Add a Gadget / Tambahkan Gadget dibagian mana saja. Untuk contoh ini saya misalkan melalui link yang terdapat pada element "Sidebar".
Akan terbuka window baru pada browser. Klik pada menu "More Gadgets" dan pilih "Contact Form" (Formulir Kontak).
Selanjutnya akan muncul pengaturan Title (Judul), Untuk mudahnya biarkan secara default (Contact Form), dan klik "Save".
Pada tahap ini, layanan formulir kontak telah berhasil diaktifkan. Anda bisa mengunjungi blog anda untuk melihat widget kontak yang telah ditambahkan pada elemen yang dipilih (pada contoh ini adalah sidebar).
Penambahan gadget contact us diatas akan menampilkan formulir komentar pada semua halaman blog. Pada tutorial ini, kita akan membuat halaman contact us secara khusus yaitu pada laman static blog. Sebelum itu, terlebih dahulu akan kita hapus kode widget contact form ini melalui Edit HTML.
Sekarang kita mulai tahap penghapusan kodenya. Pada menu "Template", klik "Edit HTML".
Pada antarmuka HTML Editor yang terbuka, klik pada "Jump to widget", kemudian pilih "ContactForm1".
Anda akan dibawa pada baris kode Widget Contact Form. Pada keadaan awal, hanya tag pembungkus widget yang akan terlihat. Klik tombol Expand yang terdapat pada samping kiri tag widget untuk menampilkan isi atau sub tag dari widget tersebut (atau bisa juga dilakukan dengan mengklik "..." yang terdapat diantara tag pembuka dan penutup widget. Lebih jelasnya perhatikan gambar dibawah ini:
Tampilan setelah tag widget ter-expand kurang lebih seperti berikut:
Selanjutnya Expand tag <b:includable id='main'> ... </b:includable> yang terdapat didalam tag widget ContactForm1 untuk menampilkan semua kode widget contact form. Tampilan semua kode contact form ini kurang lebih seperti berikut:
Sekarang tugas anda adalah menghapus semua kode yang terdapat diantara kode <b:includable id='main'> dan </b:includable> yang terdapat dalam tag widget ContactForm1.
Jika anda melakukannya dengan benar, seharusnya kode widget Contact From ini kurang lebih akan seperti berikut:
Terakhir, Simpan Template dan tutup antarmuka HTML Editor.
Sekarang kembali kunjungi blog anda, jika proses penghapus telah dilakukan, seharusnya formulir kontak sudah tidak terlihat pada blog.
Kembali pada pembuatan halaman contact us pada laman static, untuk lebih mudahnya, disini saya telah menyiapkan kode HTML dan CSS yang bisa langsung anda gunakan untuk formulir kontak anda. Adapun tampilan formulir kontak ini kurang lebih akan terlihat seperti halaman Contact Us wiBlogger.com.
Oke, kita mulai pada pembuatan halaman Contact Us. Silahkan buat halaman statis baru dengan judul "Contact Us" atau "Hubungi Kami". Pastikan anda mengikuti langkah-langkah pada tahap prosedur dasar sebelumnya). Copy dan Paste semua Kode dibawah ini ke Editor Laman (dengan Mode HTML).
Sebelum "Mempublikasikan / Memperbarui" halaman kontak anda, pastikan setting pada Line break yang terpilih adalah "Press Enter for line break" (Poin 3 pada gambar diatas).
Akan terbuka window baru pada browser. Klik pada menu "More Gadgets" dan pilih "Contact Form" (Formulir Kontak).
Selanjutnya akan muncul pengaturan Title (Judul), Untuk mudahnya biarkan secara default (Contact Form), dan klik "Save".
Pada tahap ini, layanan formulir kontak telah berhasil diaktifkan. Anda bisa mengunjungi blog anda untuk melihat widget kontak yang telah ditambahkan pada elemen yang dipilih (pada contoh ini adalah sidebar).
Penambahan gadget contact us diatas akan menampilkan formulir komentar pada semua halaman blog. Pada tutorial ini, kita akan membuat halaman contact us secara khusus yaitu pada laman static blog. Sebelum itu, terlebih dahulu akan kita hapus kode widget contact form ini melalui Edit HTML.
Menghapus Kode Widget Contact Form
Karena disini kita akan membuat halaman contact pada laman static, terlebih dahulu kita akan menghapus kode yang akan menampilkan formulir kontak pada semua halaman. Penghapus kode ini akan kita lakukan melalui "Edit HTML". Sebelum itu, pastikan anda melakukan Backup template terlebih dahulu, untuk tutorial bagaimana cara backup template bisa anda baca DISINI.Sekarang kita mulai tahap penghapusan kodenya. Pada menu "Template", klik "Edit HTML".
Pada antarmuka HTML Editor yang terbuka, klik pada "Jump to widget", kemudian pilih "ContactForm1".
Anda akan dibawa pada baris kode Widget Contact Form. Pada keadaan awal, hanya tag pembungkus widget yang akan terlihat. Klik tombol Expand yang terdapat pada samping kiri tag widget untuk menampilkan isi atau sub tag dari widget tersebut (atau bisa juga dilakukan dengan mengklik "..." yang terdapat diantara tag pembuka dan penutup widget. Lebih jelasnya perhatikan gambar dibawah ini:
Tampilan setelah tag widget ter-expand kurang lebih seperti berikut:
Selanjutnya Expand tag <b:includable id='main'> ... </b:includable> yang terdapat didalam tag widget ContactForm1 untuk menampilkan semua kode widget contact form. Tampilan semua kode contact form ini kurang lebih seperti berikut:
Sekarang tugas anda adalah menghapus semua kode yang terdapat diantara kode <b:includable id='main'> dan </b:includable> yang terdapat dalam tag widget ContactForm1.
Jika anda melakukannya dengan benar, seharusnya kode widget Contact From ini kurang lebih akan seperti berikut:
Terakhir, Simpan Template dan tutup antarmuka HTML Editor.
Sekarang kembali kunjungi blog anda, jika proses penghapus telah dilakukan, seharusnya formulir kontak sudah tidak terlihat pada blog.
Cara membuat Halaman Contact Us (Laman static)
Sebelum anda membaca lebih jauh, untuk lebih efektifnya, pastikan anda telah membaca post Perbedaan Laman dan Post yang telah diterbitkan sebelumnya untuk mengetahui beberapa informasi terkait laman static yang mungkin tidak akan saya jelaskan ulang pada halaman ini ^_^.Kembali pada pembuatan halaman contact us pada laman static, untuk lebih mudahnya, disini saya telah menyiapkan kode HTML dan CSS yang bisa langsung anda gunakan untuk formulir kontak anda. Adapun tampilan formulir kontak ini kurang lebih akan terlihat seperti halaman Contact Us wiBlogger.com.
Oke, kita mulai pada pembuatan halaman Contact Us. Silahkan buat halaman statis baru dengan judul "Contact Us" atau "Hubungi Kami". Pastikan anda mengikuti langkah-langkah pada tahap prosedur dasar sebelumnya). Copy dan Paste semua Kode dibawah ini ke Editor Laman (dengan Mode HTML).
Kode HTML dan CSS Contact Form:
<p>Tambahkan text pembuka untuk formulir kontak versi anda sendiri disini ^_^</p>
<div class='widget ContactForm' id='ContactForm1'>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p>Nama</p>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<p>E-mail <span class='red-color'>*</span></p>
<input placeholder=" Email balasan akan dikirim ke sini" class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<p>Pesan <span class='red-color'>*</span></p>
<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'>
</textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Kirim Pesan'/>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</form>
</div>
</div>
</div>
<!-- Contact Form Style by wiBlogger.com Start -->
<style type='text/css'>
#ContactForm1 {
padding: 4%;
border: 3px dashed #ababab;
background: #f6f7f8;
}
#ContactForm1_contact-form-name {
width: 300px;
height: 20px;
max-width: 95.5%;
margin-top: 7px;
margin-bottom: 10px;
padding: 2%;
}
#ContactForm1_contact-form-email {
width: 300px;
height: 20px;
max-width: 95.5%;
margin-top: 7px;
margin-bottom: 10px;
padding: 2%;
}
#ContactForm1_contact-form-email-message {
width: 93.5%;
height: 150px;
margin-top: 10px;
padding: 3%;
resize: none;
}
.contact-form-widget select,.contact-form-widget option {
height: 40px;
width: 307px;
}
#ContactForm1_contact-form-submit {
border: 0;
padding: 10px 30px;
font-size: 20px;
background: #659100;
color: #fff;
margin-top: 20px;
box-shadow: 0 0 10px #426e19 inset;
}
#ContactForm1_contact-form-submit:hover {
box-shadow: none;
}
#ContactForm1_contact-form-error-message {
text-align: center;
padding: 0px 20px;
margin-top: 15px;
color: #D41C1C;
}
#ContactForm1_contact-form-error-message img {
display: none;
}
</style>
Sebelum "Mempublikasikan / Memperbarui" halaman kontak anda, pastikan setting pada Line break yang terpilih adalah "Press Enter for line break" (Poin 3 pada gambar diatas).
Membuat Halaman Privacy Policy (Kebijakan privacy)
Apa itu Halaman Privacy Policy ?, Singkatnya, halaman privacy policy (Kebijakan privasi) adalah sebuah halaman / dokumen yang berisi tentang berbagai informasi yang berkaitan dengan pengolahan dan penggunaan data (klien). Ini bisa dibilang sebagai pernyataan / dokumen hukum yang menginformasikan tentang bagaimana suatu situs dalam mengumpulkan, mengolah, dan menggunakan data klien.
Tujuan pembuatan halaman Privacy Policy adalah untuk menginformasikan kepada klien tentang data-data apa saja yang di-record oleh situs yang bersangkutan yang (biasanya) dilakukan secara otomatis saat klien mengakses situs tersebut. Pada halaman privacy policy, ini umumnya akan berisi tentang informmasi prosedur standar perusahaan hosting dalam mengumpulkan, mengolah dan menggunakan data klien.
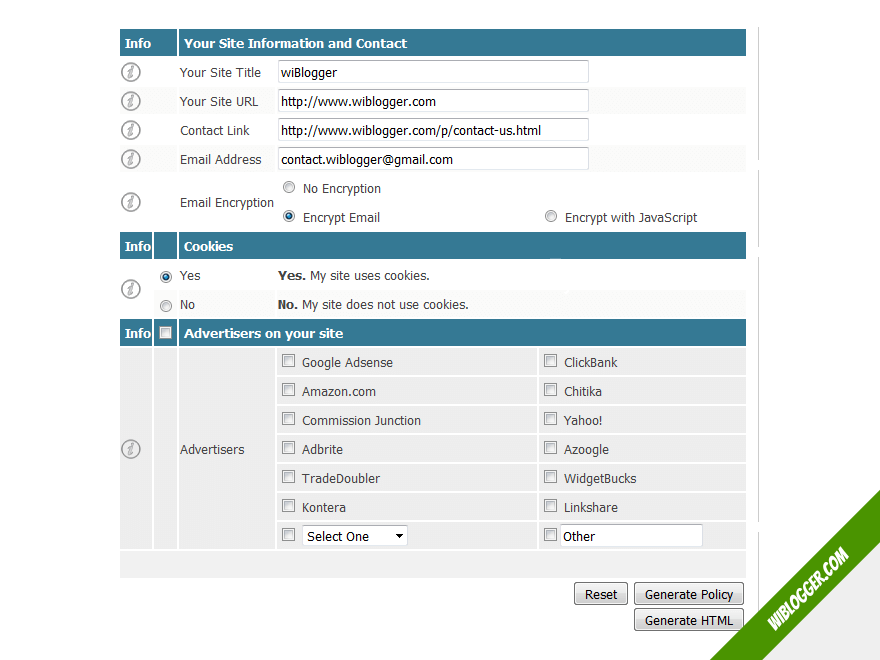
Untuk mulai membuat halaman privacy, kunjungi Privacy Policy Online. Terdapat beberapa informasi yang harus diisi / disesuaikan.
Berikut adalah contoh pengisian pada halaman privacy online generator untuk blog wiBlogger.com:
Setelah data-data / informasi yang diperlukan telah anda isi dan sesuaikan, klik "Generate HTML".
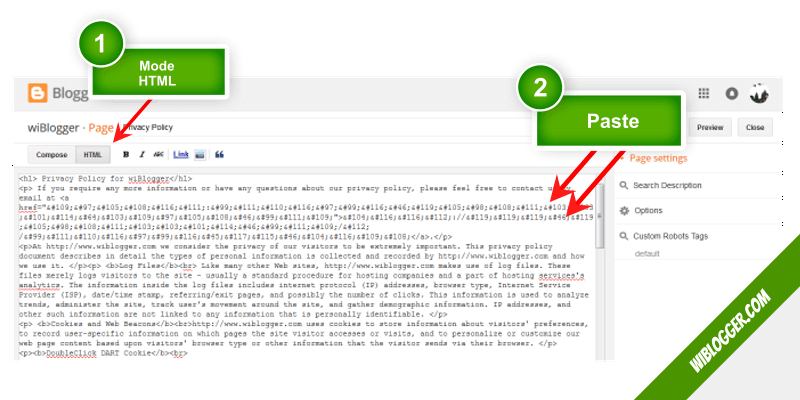
Anda akan dibawa pada halaman yang berisi kode HTML dokumen privacy policy yang telah dibuat. Copy semua kode HTML yang terdapat pada box / textarea.
Paste kode HTML yang telah di-Copy diatas ke Editor Laman dengan Mode HTML.
Untuk lebih baiknya, sebelum halaman anda publikasikan, anda bisa melakukan sedikit editing untuk beberapa bagian dokumen yang diperlukan. Seperti misalnya merapikan tanda baca, memberikan format list pada daftar informasi tertentu, memberikan informasi tambahan sesuai dengan prosedur pengolahan data situs anda dan lain sebagainya.
Tujuan pembuatan halaman Privacy Policy adalah untuk menginformasikan kepada klien tentang data-data apa saja yang di-record oleh situs yang bersangkutan yang (biasanya) dilakukan secara otomatis saat klien mengakses situs tersebut. Pada halaman privacy policy, ini umumnya akan berisi tentang informmasi prosedur standar perusahaan hosting dalam mengumpulkan, mengolah dan menggunakan data klien.
Cara membuat halaman privacy policy
Pada tahap pembuatan halaman privacy ini, kita akan menggunakan salah satu layanan Privacy Generator yang cukup banyak digunakan oleh para blogger. Hamun, sebelum kita masuk pada cara membuat halaman privacy policy, perlu anda ketahui bahwa sejatinya, informasi yang terdapat pada halaman privacy policy ini tidaklah sama antara satu situs dengan situs lainnya. Ya, hal ini karena prosedur pengolahan data pada suatu situs tidak selalu sama dengan situs lainnya. Oleh karena itu, selain dengan memanfaatkan informasi yang di-generate oleh Privacy Generator, anda bisa menambahkan informasi-informasi terkait pengolahan data lainnya sesuai dengan prosedur situs anda.Info:
Layanan Privacy Policy Generator yang kita gunakan disini hanya mendukung Bahasa Inggris (belum saya temukan page generator yang mendukung bahasa indonesia). Anda bisa tetap menggunakan bahasa inggris untuk halaman privacy anda atau jika memang diperlukan, anda bisa menterjemahkan hasil generate ini kedalam bahasa indonesia.
Untuk mulai membuat halaman privacy, kunjungi Privacy Policy Online. Terdapat beberapa informasi yang harus diisi / disesuaikan.
| Your Site Title | Ketikkan Judul Blog anda disini |
| Your Site Url | Ketiikan URL / Domain blog disini |
| Contact Link | Isi dengan URL halaman Contact Us blog anda |
| Email Address | Masukkan Email Contact disini |
| Email Enscryption | Pilih: Encrypt Email |
| Info Cookies | Pilih: Yes, My site uses cookies |
| Info Advertiser | Silahkan beri tanda checklist pada setiap media advertiser yang anda gunakan pada blog anda, pada gambar contoh pengisian dibawah, karena halaman privacy ini dibuat untuk blog wiBlogger.com yang untuk saat ini belum menggunakan layanan periklanan apapun, tidak ada satupun dari daftar advertiser yang saya pilih |
Berikut adalah contoh pengisian pada halaman privacy online generator untuk blog wiBlogger.com:
Setelah data-data / informasi yang diperlukan telah anda isi dan sesuaikan, klik "Generate HTML".
Anda akan dibawa pada halaman yang berisi kode HTML dokumen privacy policy yang telah dibuat. Copy semua kode HTML yang terdapat pada box / textarea.
Paste kode HTML yang telah di-Copy diatas ke Editor Laman dengan Mode HTML.
Untuk lebih baiknya, sebelum halaman anda publikasikan, anda bisa melakukan sedikit editing untuk beberapa bagian dokumen yang diperlukan. Seperti misalnya merapikan tanda baca, memberikan format list pada daftar informasi tertentu, memberikan informasi tambahan sesuai dengan prosedur pengolahan data situs anda dan lain sebagainya.
Membuat halaman Disclaimer (Sanggahan)
Apa itu halaman Disclaimer ?, Disclaimer atau sanggahan adalah dokumen yang menyatakan "Penolakan" terhadap Pertanggungjawaban atas content (baik itu informasi, opini, dll) tertentu yang terdapat pada situs yang bersangkutan. Sederhanaya, dokumen disclaimer ini menyatakan bahwa situs yang bersangkutnya tidak selamanya akan memiliki akses dan / atau kontrol untuk setiap content yang terdapat atau mengarah pada situs tersebut. Pada halaman discraimer ini, umumnya akan mengandung suatu persetujuan / perjanjian yang harus disetujui oleh setiap pengguna situs. Isi / poin dari persetujuan ini adalah "Pengguna situs setuju pada setiap ketentuan yang terdapat pada halaman disclaimer dan membebaskan pengelolah / admin situs dari tanggung jawab / tuntutan apapun dikemudian hari". Sebagai referensi, anda bisa membaca halaman Disclaimer wiBlogger.com ^_^.
Cara membuat halaman disclaimer
Tidak banyak tutorial yang saya tulis untuk keperluan ini. Anda bisa membuat dokumen disclaimer versi anda sendiri berdasarkan jenis content pada situs anda (lagi-lagi: lihat halaman Disclaimer wiBlogger.com untuk mendapatkan referensi informasi dalam pembuatan halaman disclaimer). Atau, untuk anda yang mau instan, anda juga bisa memanfaatkan layanan Privacy Policy Generator untuk membuat halaman disclaimer blog anda melalui menu "Disclaimer Generator". Untuk data-data yang diperlukan sama saja dengan tahap pembuatan halaman privacy policy diatas.4 Halaman diatas merupakan halaman-halaman yang umumnya dimiliki oleh sebagian besar situs di internet. Anda bisa menambahkan halaman lainnya sesuai dengan kebutuhan situs anda.
Menampilkan link laman pada blog
Untuk menampilkan link laman pada blog, anda bisa menggunakan widget Pages (Laman). Lakukan prosedur penambahan widget seperti biasa dengan cara pergi ke menu Layout / Tata Letak pada dashboard blog, klik Add a Gadget pada bagian yang dikehendaki.
Selanjutnya, pada pilihan widget yang muncul, pilih Pages (Laman).
Pada jendela konfigurasi widget, pilih laman mana saja yang akan anda tampilkan dengan memberikan checklist pada masing-masing laman yang ingin ditampilkan.
Selanjutnya, pada pilihan widget yang muncul, pilih Pages (Laman).
Pada jendela konfigurasi widget, pilih laman mana saja yang akan anda tampilkan dengan memberikan checklist pada masing-masing laman yang ingin ditampilkan.
Akhir bahasan, jika anda bingung tentang informasi apa saja yang harus anda sampaikan pada pembuatan beberapa laman diatas, anda bisa melakukannya secara bertahap dan mengupdate beberapa informasi dikemudian hari sesuai dengan perkembangan situs anda. Bagi anda yang memiliki pertanyaan seputar pembuatan atau hal lainnya terkait laman blog, silahkan gunakan form komentar dibawah.