Catatan:
Artikel ini hanya difokuskan untuk Pemahaman Awal saja. Untuk pembangunan blog lebih lanjut dan serius, sangat disarankan untuk menggunakan custom template. Hal ini karena selain akan membuat blog anda tampak profesional, custom template umumnya telah didesain dengan struktur HTML yang baik untuk Search Engine.
Daftar isi:
- Antarmuka utama menu template
- Fitur Customisasi / Penyesuaian Template
- Cara upload template hasil download
1. Antarmuka Utama Menu Template pada Dashboard Blog
Menuju pada menu "Template" yang terdapat pada dashboard blog. Halaman ini akan menampikan preview template blog. Tepatnya adalah 2 versi preview yaitu preview untuk tampilan desktop dan preview untuk tampilan versi mobile / selular atau ponsel.Pada bagian preview ini, anda akan melihat banyak pilihan desain template yang bisa langsung anda terapkan / gunakan pada blog anda. Ada sebanyak 34 pilihan desain template tersedia yang dikelompokkan kedalam beberapa kategori.
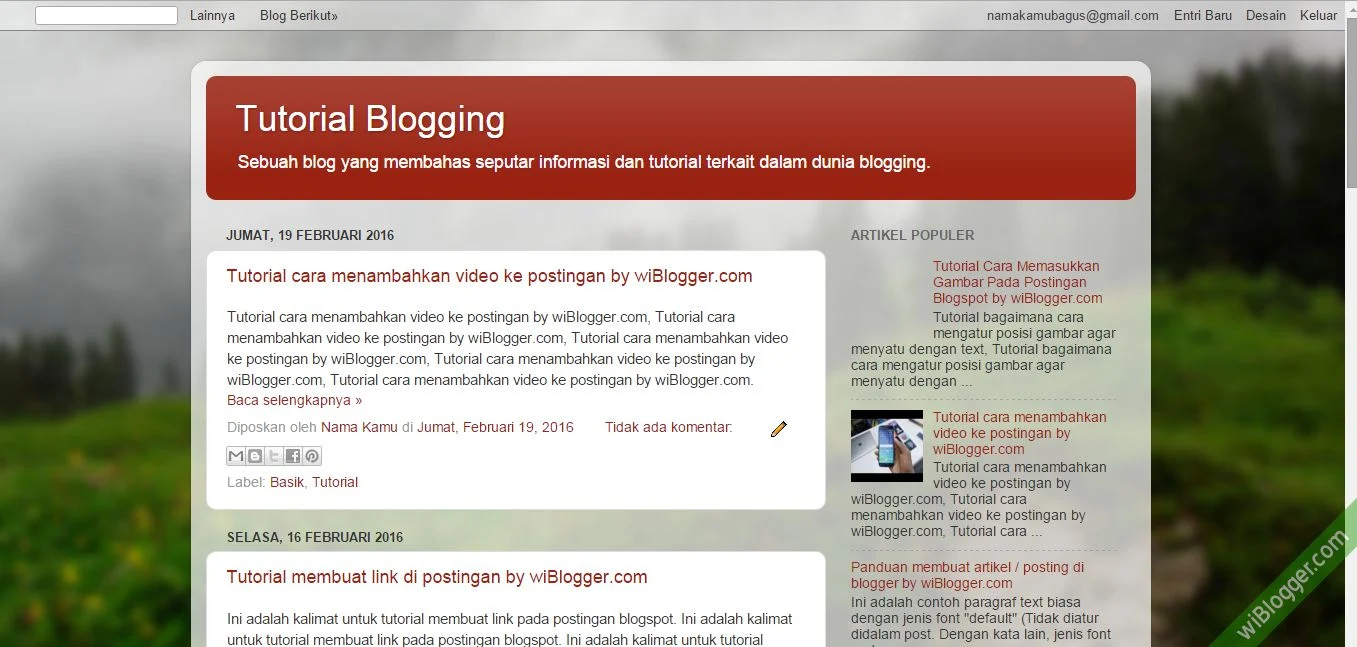
Sekarang saya akan mulai menerapkan salah satu desain yang terdapat pada kategori "Jendela Gambar" seperti yang terlihat pada gambar dibawah ini.
Akan terbuka layar pratinjau tampilan template, Klik "Terapkan ke Blog" untuk menggunakan template.
Sekarang kunjungi blog dan anda akan melihat tampilan blog telah berubah sesuai dengan template yang dipilih ^_^
2. Fitur Customisasi Template Blogger
Apa itu fitur Customisasi Template di Blogger.com ? Singkatnya, fitur customisasi template di blogger ini memungkinkan kita untuk dapat melakukan berbagai penyesuaian terhadap template blog. Penyesuaian-penyesuaian ini bisa berupa pengaturan warna, font, struktur template, lebar beberapa elemen template dan lain sebagainya. Untuk menuju halaman editor template ini, Klik "Sesuaikan" dibagian bawah preview template.Akan terbuka antarmuka Perancangan Template dengan live preview. Ada 5 menu perancangan yang terdapat disini, yaitu Template, Latar Belakang, Sesuaikan lebar, Tata Letak dan Tingkat lanjut.
Untuk bagian "template", ini kurang lebih sama saja dengan penerapan template yang sebelumnya kita lakukan pada antarmuka utama. Kita akan mulai meninjau bagian "Latar belakang". Pada bagian latar belakang, anda bisa menyesuaikan background gambar serta pengaturan warna utama blog.
Mengganti Gambar Latar Belakang Template Blog
Tertait tentang Gambar Latar, ada banyak sekali pilihan gambar yang bisa anda gunakan pada template blog anda, pilih sesuai dengan selera saja ^_^. Untuk mengganti latar belakang, klik pada "Gambar latar" (poin 1 gambar dibawah) - Pilih gambar yang ingin digunakan - Klik "Simpan" dan terakhir klik "Terapkan ke Blog" untuk menyimpan pengaturan.Perubah dapat langsung anda lihat pada bagian live preview template. Atau untuk lebih jelasnya kunjungi blog anda dan anda akan melihat background gambar telah berubah sesuai dengan pilihan anda.
Selain dengan banyaknya pilihan background gambar template, jika anda enggan menggunakan background, anda bisa menghapus background template melalui link "Hapus Gambar" yang terdapat dibawan bawah "Gambar Latar".
Mengganti Tema Warna Utama Template Blog
Fitur ini memungkinkan kita untuk dapat mengganti tema warna utama pada template. Tema warna utama yang diterapkan akan mempengaruhi beberapa elemen. Dalam template ini, elemen yang berubah adalah warna Header dan Link. Disini saya coba untuk menggunakan warna biru sebagai tema warna utama template.Pengaturan tema warna utama disini hanya berpengaruh pada bagian tertentu saja. Untuk mengubah bagian lainnya dengan lebih spesifik, anda dapat melakukannya pada menu "Tingkat Lanjut". Namun sebelum itu, akan kita tinjau dulu pengaturan pada menu "Sesuaikan lebar" dan "Tata Letak".
Pengaturan Lebar Elemen dan Tata Letak Template Blog
Pada menu "Sesuaikan lebar", anda dapat mengatur lebar untuk element tertentu, dalam kasus ini yaitu lebar keseluruhan dan lebar sidebar template.Selanjutnya adalah bagian menu "Tata Letak". Ini adalah pengaturan untuk struktur template. Ada 2 bagian yang bisa diatur disini yaitu tata letak untuk isi / content (juga termasuk sidebar), dan tata letak untuk element footer (bagian bawah template blog).
Terlihat bahwa pada bagian isi, tata letak yang aktif adalah bagian content memiliki 2 kolom, disini saya contohkan mengubah struktur template bagian isi ini menjadi 3 kolom.
Pengaturan tata letak ini juga akan mempengaruhi elemen pada menu "Tata Letak" yang terdapat pada antarmuka utama dashboard blog yang telah anda jumpai pada materi sebelumnya (Mengenal menu tata letak / layout blog - Materi 13).
Seperti yang terlihat pada bagian live preview, layout template telah berubah menjadi 3 kolom dengan penambahan 1 kolom disebelah kiri (baca: sidebar kiri). Anda dapat menambahkan widget pada sidebar kiri ini pada menu tata letak / layout blog.
Dalam contoh ini, karena elemen sidebar kiri ini masih kosong, saya coba memindahkan widget "Arsip Blog" dan "Mengenai Saya" dari sidebar kanan ke sidebar kiri, kurang lebih seperti berikut:
Sekarang kunjungi blog untuk melihat perubahan yang telah dilakukan.
Kok ukuran bagian postnya jadi kecil ya ?
Gampang ..! Cukup kembali lagi pada pengaturan "Sesuaikan Lebar", kita dapat mengatur lebar bagian-bagian ini dengan sangat mudah. ^_^
Mengatur Jenis, Warna Font, Warna Element pada Pengaturan "Tingkat Lanjut" Perancangan Template
Selain dengan berbagai penyesuaian diatas, pada menu Perancangan tempalate "Tingkat Lanjut", anda bisa mengatur berbagai elemen dengan lebih spesifik lagi. Jika pada pengaturan tema warna utama sebelumnya hanya berpengaruh pada bagian tertentu saja, disini anda bisa melakukan banyak sekali penyesuaian.Seperti yang terlihat pada gambar diatas, pada bagian kiri terdapat berbagai sub menu pengaturan yang bisa anda sesuaikan. Untuk contoh ini, tidak banyak yang saya ubah, hanya mengganti font Judul posting (impact, 24px) dan Judul widget / header tanggal (impact 16px). Hasil tampilan blog dari berbagai penyesuaian yang telah dilakukan kurang lebih seperti berikut:
Sekarang anda sudah mengenal sidikit banyak tentang bagaimana cara menyesuaikan template default blogger.
PENTING..!
Perlu diketahui juga bahwa menu-menu penyesuaian ini pada umumnya cukup jarang ditemui pada template-template blogspot yang tersedia secara gratis maupun berbayar (bukan template default blogger). Dengan kata lain, sebagian besar template hasil kreasi para developer yang tersedia tidak mendukung menu penyesuaian ini. Walaupun mungkin ada template-template tertentu yang mendukung fitur customisasi, umumnya fitur yang diberikan tidaklah selengkap yang diberikan oleh template default blogger. Misal, tidak tersedianya fitur penyesuaian lebar elemen.
Banyak developer template menganggap bahwa men-disable fitur ini akan membuat template menjadi lebih optimal, terutama untuk kecepatan muat halaman. Ini sedikit banyak akan mengarah pada keyakinan para developer tentang penerapan SEO template yang baik.
Seperti yang telah saya sampaikan diatas, untuk kegiatan blogging yang lebih serius. Sangat direkomendasikan untuk menggunakan template custom (bukan template default). Tidak hanya masalah desain yang dipertimbangkan disini, sisi SEO template juga menjadi prioritas utama kita ^_^.
Apakah tidak sulit jika saya menggunakan custom template pada keadaan dimana saya masih NOL besar tentang coding template ?
Simple ,..! Ala bisa Karna Biasa ^_^
Anda bisa menggunaka template yang berasal dari wiBlogger.com ini untuk blog anda. Walaupun template yang terdapat pada wiBlogger.com ini tersedia dalam 2 versi (versi gratis dan berbayar). Pada versi gratis, saya tidak akan membatasi panduan / tutorial yang memang benar-benar anda butuhkan. Jadi, selagi anda bisa mengikuti intruksi dengan baik, tidak akan ada masalah ^_^
Anda bisa menggunaka template yang berasal dari wiBlogger.com ini untuk blog anda. Walaupun template yang terdapat pada wiBlogger.com ini tersedia dalam 2 versi (versi gratis dan berbayar). Pada versi gratis, saya tidak akan membatasi panduan / tutorial yang memang benar-benar anda butuhkan. Jadi, selagi anda bisa mengikuti intruksi dengan baik, tidak akan ada masalah ^_^
Untuk selanjutnya, saya akan menggunakan template FreshOptimz yang merupakan template pertama yang diterbitkan oleh wiBlogger.com. Anda juga bisa menggunakan template lainnya (jika telah tersedia) yang berasal dari wiBlogger.com. Ini karena setiap template yang saya terbitkan pada situs wiBlogger.com telah dilengkapi dengan tutorial instalasi serta beberapa pengaturan lainnya dengan sangat lengkap. Seperti yang telah saya bilang, meski dalam versi gratis, saya tidak akan membatasi apapun yang memang benar-benar anda butuhkan ^_^.